Canva has become a popular design application because it can be used to create, design and edit photos and videos.
It is suitable for all types of devices and operating systems such as Windows, iOS and Android. Canva is completely cloud-based, no need to install anything to use it, just sign up for a free account. Once that’s done, log in from any computer or even use the Canva mobile app.
Even so, Canva has provided the facility to install the Canva application on a computer or laptop, just go to the Canva website, choose the computer's operating system and download it.
Canva provides options for creating video content for TikTok, Youtube, Linkedin, Pintrest, Facebook and Instagram by automatically following the video dimensions of each application.
Here is a basic guide on how to create and editing videos using Canva.
Go to the Canva home page and log in, or open the Canva application, displayed of many options for starting video project. (See Picture 1)
Click on ‘Video’ (Create blank) or ‘YouTube Video’. (See Picture 2)
The following display appears, on the left side menu providing a variety of templates and collections to facilitate users in making quality videos. (See Picture 3)
Select and click any free video template without the crown label from the left side menu, to be displayed on the canvas. (See Picture 4)
Editing video process begin here, start editing with click on any image, text, colour or any element on canvas to crop, flip, animate, to rotate, to copy, to move or to delete as in option menu above canvas.
Click on image to edit. (See Picture 5)
Click on text to edit. (See Picture 6)
Click on shape element to edit it. (See Picture 7)
To add page, click on ‘+’ sign. (See Picture 8)
To split page, right click on the page and select ‘Split page’ on pop-up box. (See Picture 9)
To add transition, click on ‘+’ sign between the page. (See Picture 10)
To add more text, more elements, can choose from left side menu as shown in picture. (See Picture 11)
To edit audio, click on 3 dots and select the action. (See Picture 12)
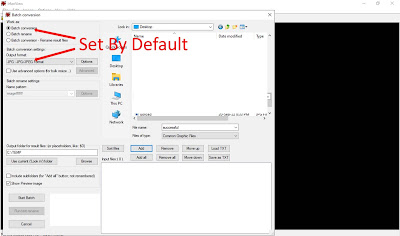
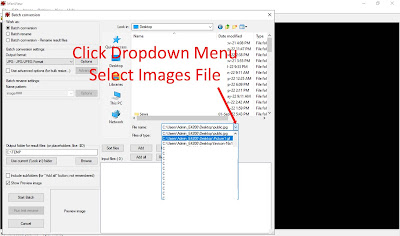
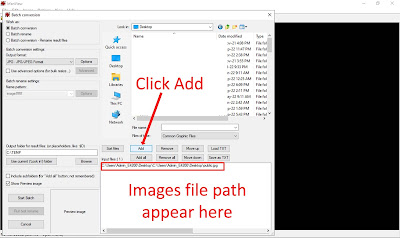
To add another photo or to add and edit own video or add audio, go to ‘Uploads’, select either ‘Images’, ‘Videos’ or ‘Audio’ and click on ‘Uploads files’. Then select the file to upload. (See Picture 13)
Note: Recommanded to resize image before uploading into Canva application.
After all editing processes completed, preview the video before downloading it. Click on play button. (See Picture 14)
Final, downloading the created video but it a bit tricky because have no downloading button available. To download the video click on ‘Share’ then click on ‘Download’, make sure downloading it in mp4 format and click on ‘Download’ again. (See Picture 15)
Canva is not like other video maker tools because there is no need to worry about the watermark that is added when downloading a video in addition to being able to download the created videos without a limit.
How To: Add Contact Us On Blogspot Use FileZilla Use IrfanView